정말 많은 앱들에서 사용하는 탭바에 대해서 공부해보았습니다.
앱을 처음 공부한다면 탭바라고 들었을때 뭔지 감이 안올 수 있을 수 있는데요!
정말 많은 사람들이 사용하는 카카오톡을 예시로 들어보겠습니다.

이와 같이 앱 하단에 5가지 탭이 존재하는데 이부분을 탭바라고 합니다.
탭바는 제 생각에 정말정말 간단한 앱이 아니라면 거의 모든 앱에서 사용할 수 밖에 없을거라고 생각하는데용!..!
한 화면을 보기좋게 5가지로 나누어 표현하는데 탭바만큼 좋은게 없다고 생각해요!

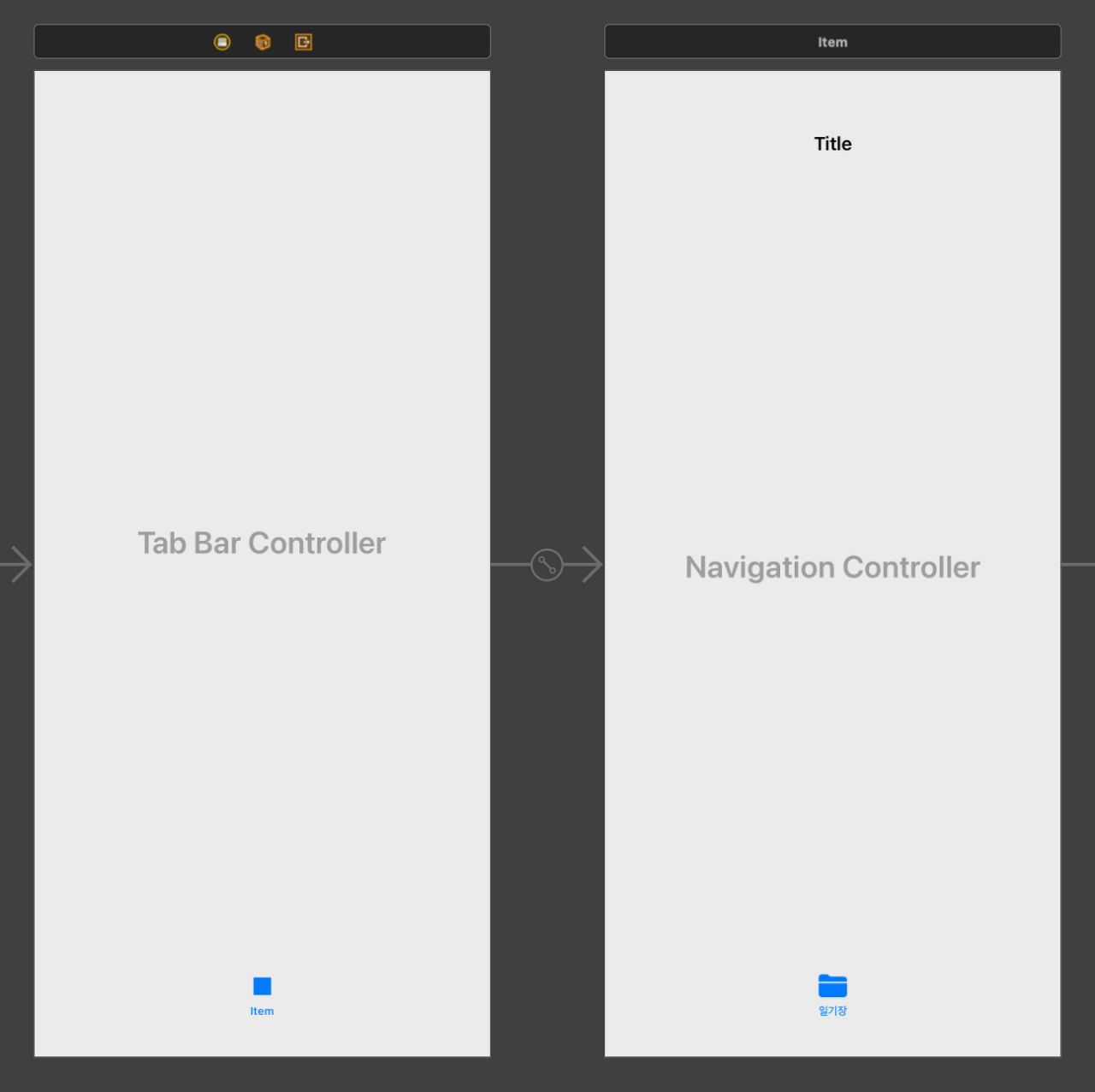
일기장 앱을 만들다가 가져온 xcode에서의 탭바입니다. 스토리보드 상에서는 위과 같이 나타납니다!
하단에 있는 파란색 아이콘을 통해 탭바 아이템의 개수를 늘릴수도 있고, 아이콘의 디자인, 문구등도 바꿀수 있습니다.
탭바를 처음 공부했을 때 좌측에 나타나는 너무 많은 옵션들 때문에 혼란이 있었는데 간략하게나마 정리를 해보았습니다.

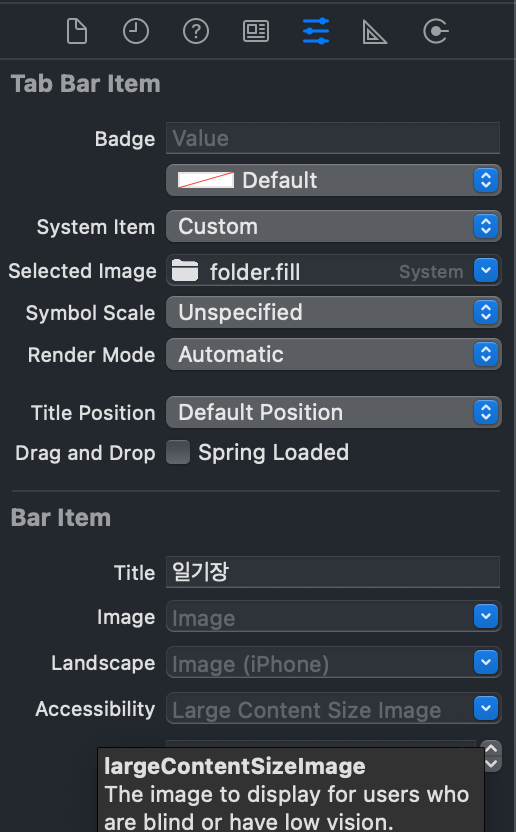
저는 이렇게 설정이 되어있었는데용 하나씩 설명해보겠습니다.
Tab Bar Item
1. Badge

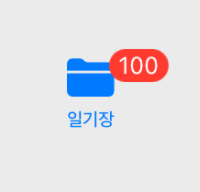
위와 같이 빨간색 타원 안에 나타나는 숫자를 설정합니다.
보통 이 값은 고정된 값이 아니기 때문에 이 값을 고정값으로 설정할 일은 많지 않을것 같은데..
아마 거의 코드상으로 건드리지 않을까 싶습니당..ㅎㅎ
저는 Badge내에 100이라는 값을 입력하여 위와같이 출력해 보았습니다.
특이한점이라고 생각된 부분은 숫자뿐만 아니라 문자열도 가능합니다!
그리고 타원의 색상도 붉은색이 아닌 다른 색상으로 커스텀도 가능합니다!
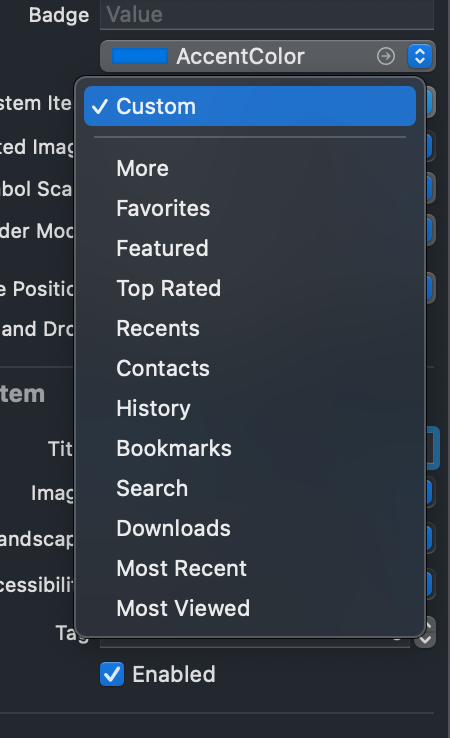
2. System Item

다양한 옵션들이 존재하는데 하나씩 눌러보시면 아이폰을 사용하면서 어디선가 봤던것 같은 아이콘들을 확인할 수 있습니다.

More로 설정했을 때 이런식으로 나타납니다. 어디선가 많이 봤던것 같네요 ㅎ.ㅎ
3. Selected Image
System Item에서 가장 위에 custom을 선택하고 선택하면 그것에 맞는 아이콘이 나옵니다!
보통 아이폰 기본앱에 자주 등장하는 아이콘이 내장되어 있습니다.
Selected라는 이름에서 알 수 있듯이 이 탭을 선택했을 때 어떤 아이콘이 될건지 선택하는 것 입니다.
System Item에서 아이콘을 설정하면 아이템의 이름을 변경할 수 없지만
System Item을 Custom으로 설정한 후 Selected Image에서 아이콘을 선택하면 좀 더 자유롭게 커스텀이 가능합니다.
4. Symbol Scale
저 아이콘의 크기를 바꿀 수 있습니다.
옵션들에서 선택하면서 원하는 크기로 바꾸면 될 것 같네요 ㅎ.ㅎ
5. Render Mode
정확하게 뭔지는 모르겠지만... 색상을 변경하는것 같습니다.
6. Title Position
제목 위치를 변경하는것 같은데 딱히 동작이 안되네요. 더 찾아봐야겠습니다...
