AutoLayout을 공부하면서 landscape와 portrait에 따른 화면 구성 방법을 공부했다.
내가 들은 강의가 조금 옛날 강의라 Vary for Traits을 사용한 화면구성방식을 소개했는데, 내가 현재 공부하는 23년 3월 시점에는 이 기능이 없었다. 찾아보니 xcode 13 업데이트 부터 이 버튼이 사라져 다른 방법을 사용해야했다.
해결방법을 찾던 중 사람들이 추천해준 동영상을 보게 되었고, 여기서 해답을 얻을 수 있었다.


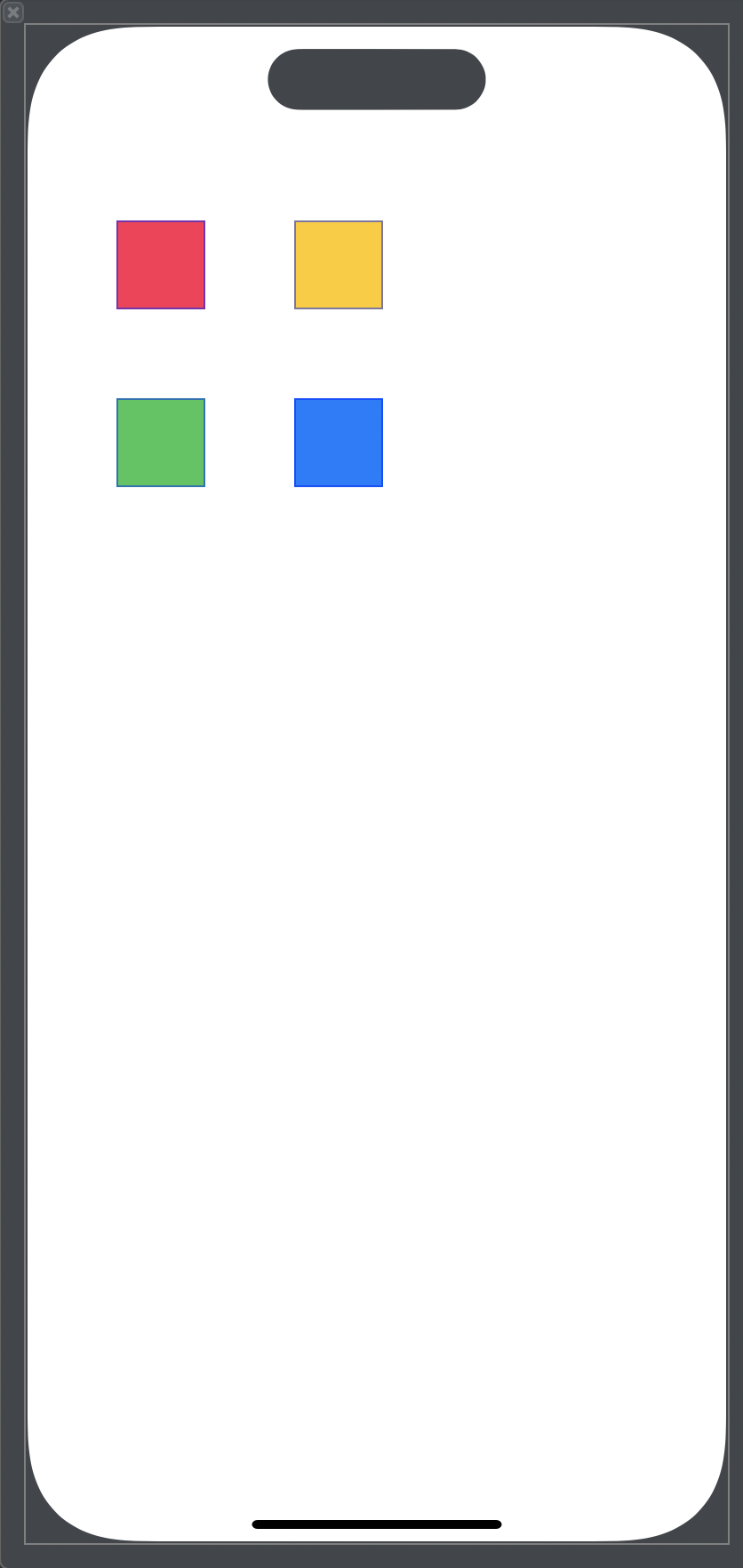
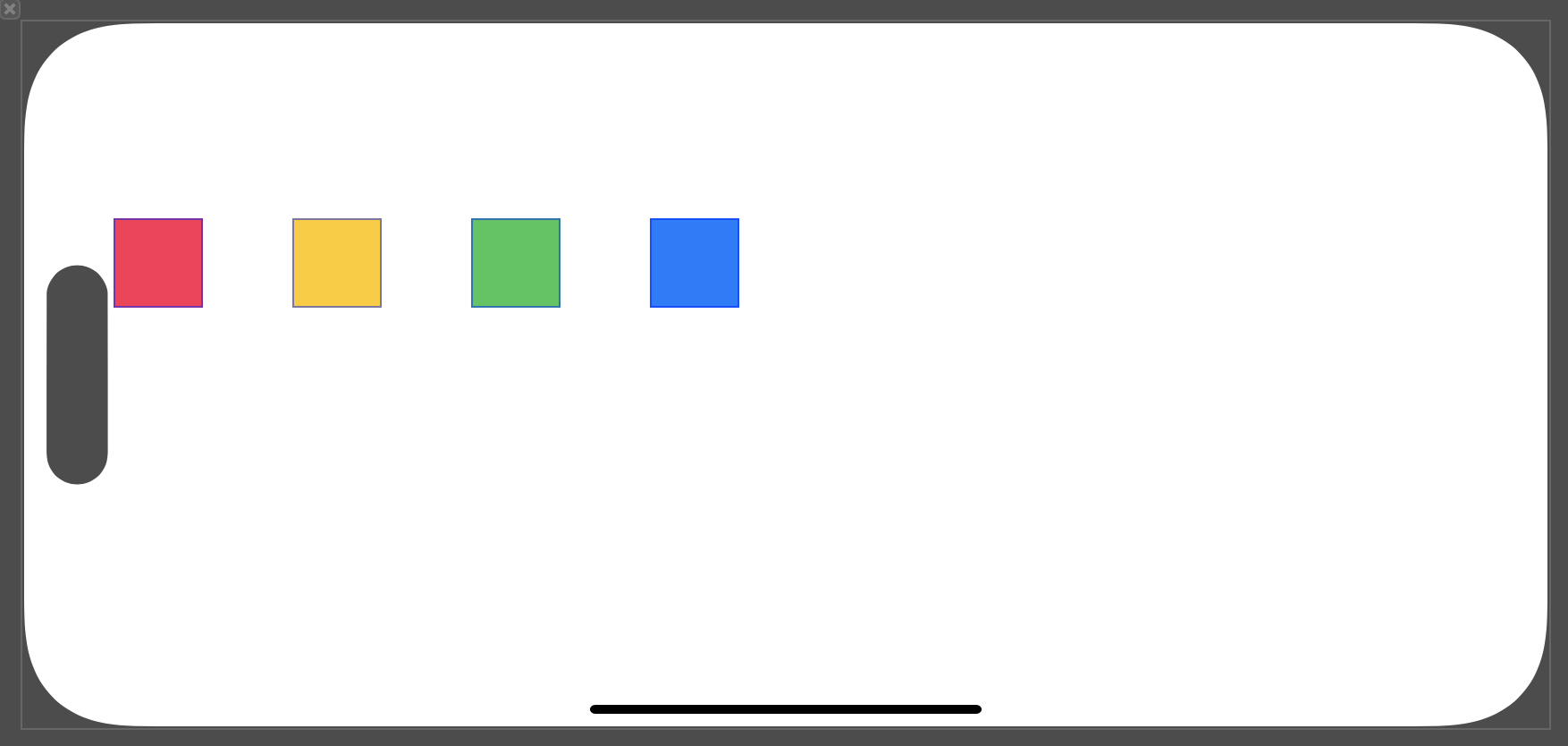
나는 첫번째 세로 화면에서는 2x2로 구성된 네모 박스를 가로 화면일때는 1x4로 나타나도록 구성하고 싶었다. (어찌됐건 가로 세로 화면 구성을 다르게 하고 싶었다!)
시작
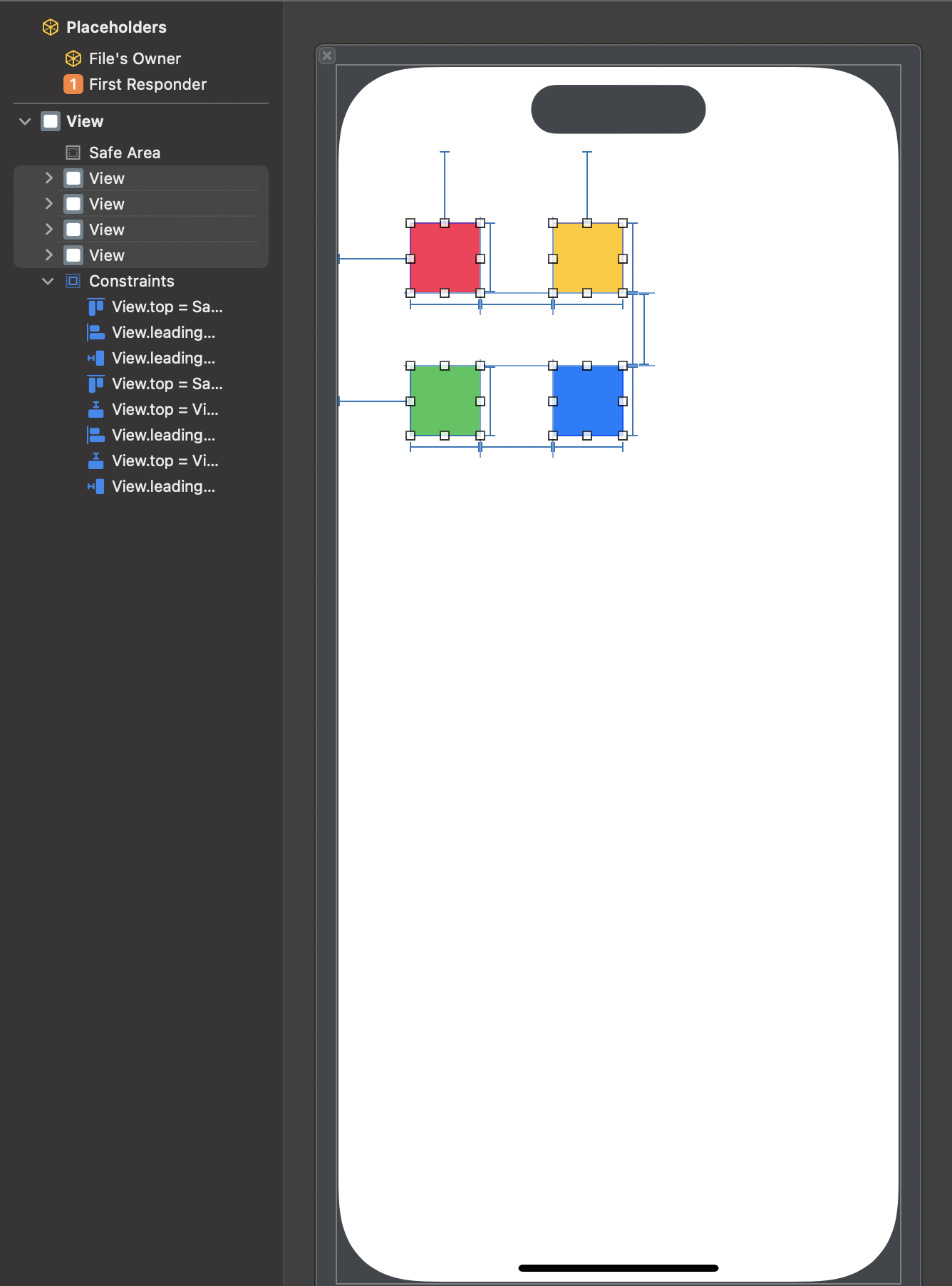
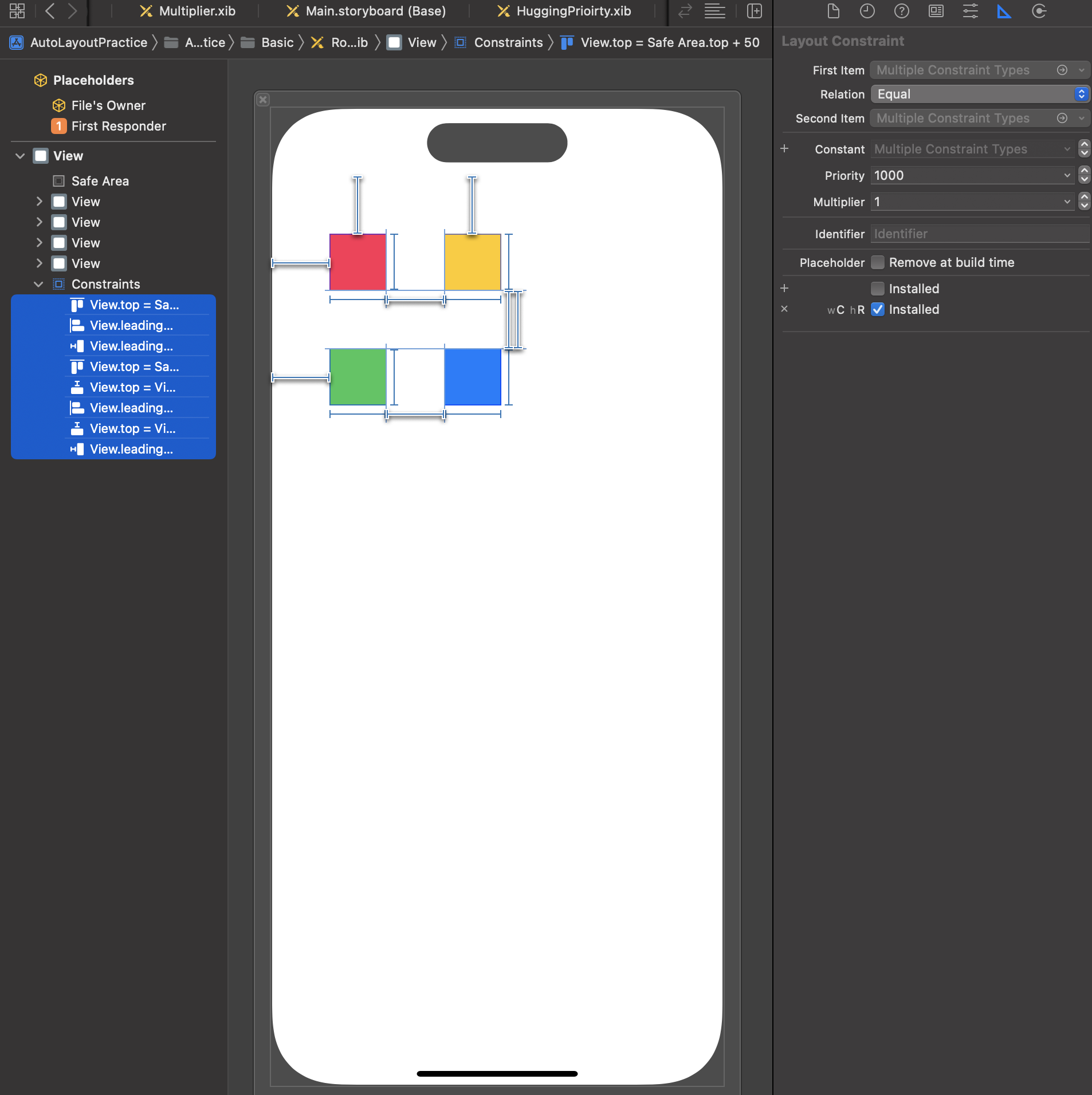
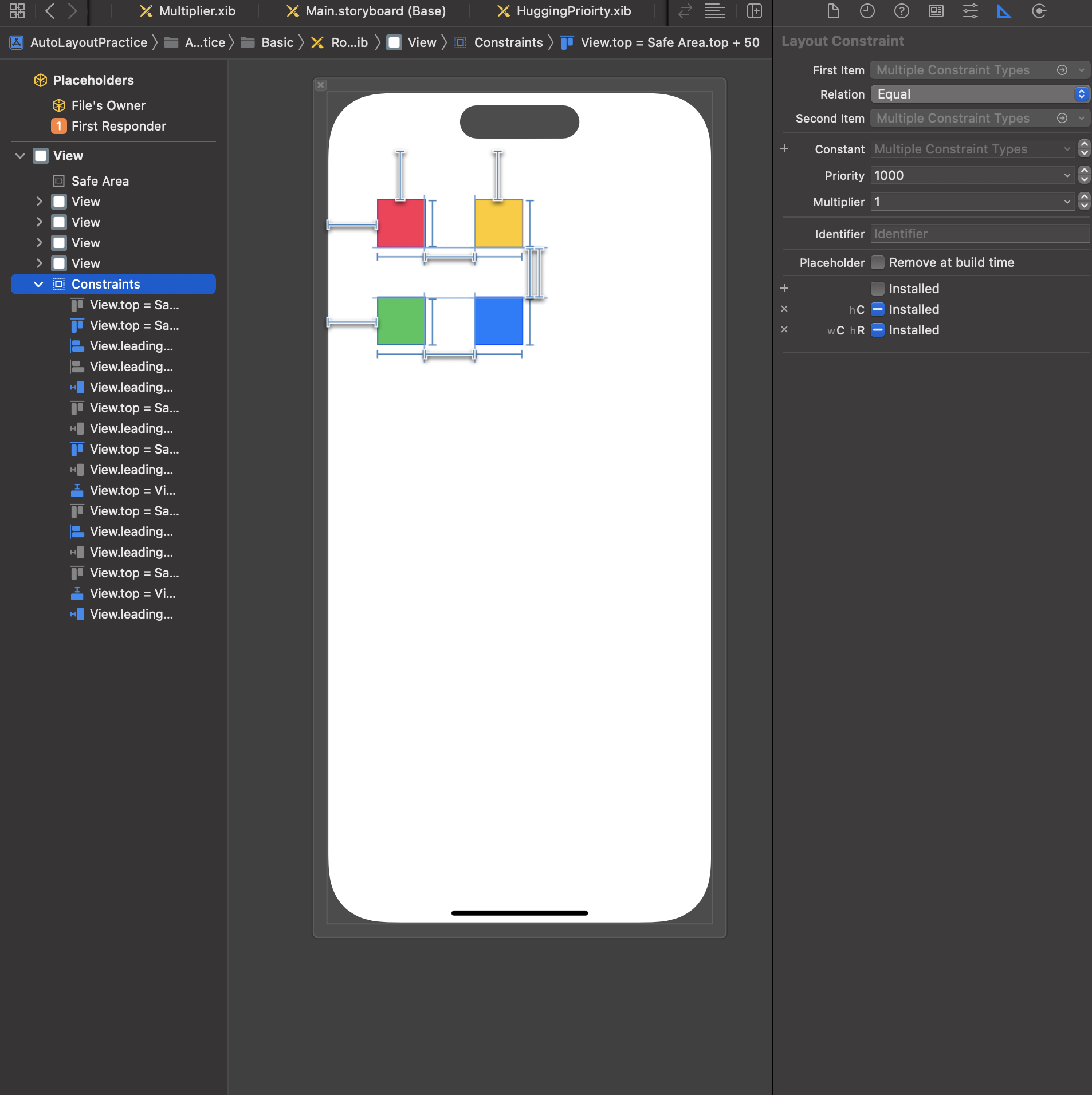
1. 먼저 세로 화면일 때 내가 원하는 Constraints를 추가한다.

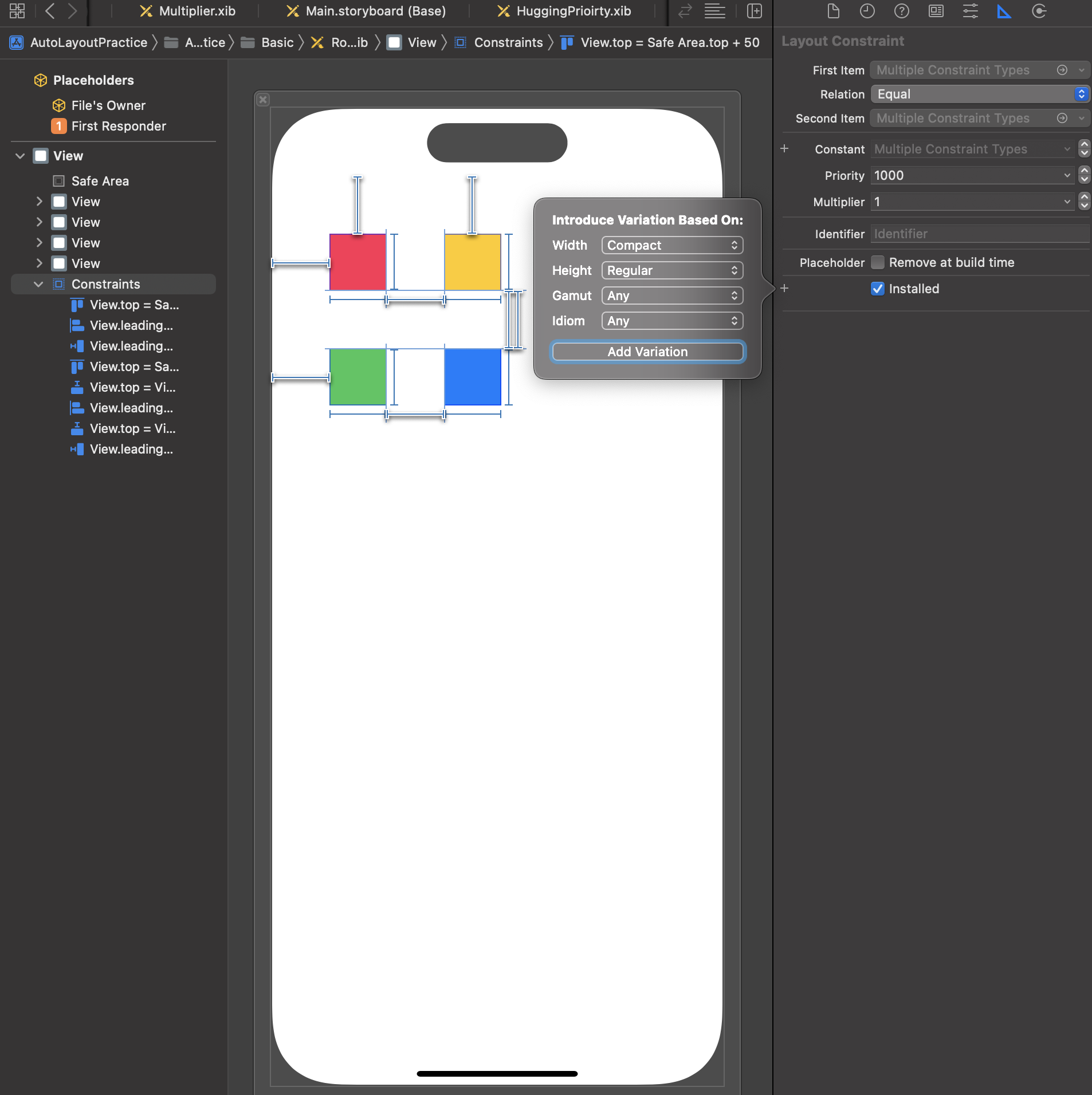
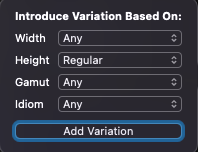
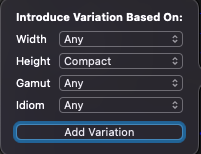
2. Constraints를 선택하고 우측 하단의 + 버튼을 클릭해 Add Variation을 누른다.

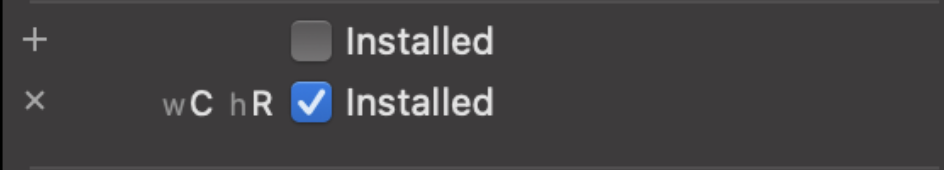
3. 우측과 같이 첫번째 Installed 체크를 해제한다.

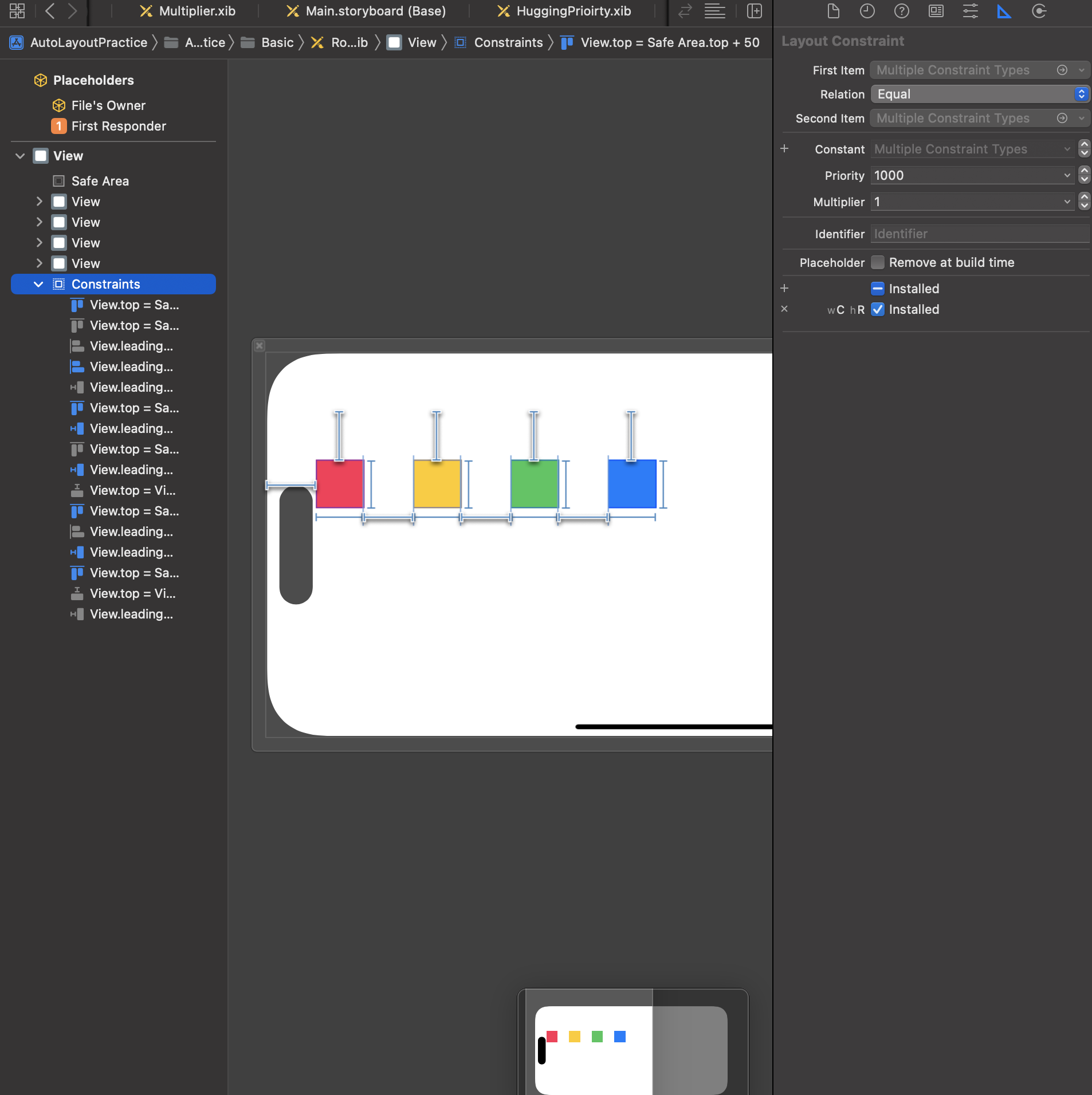
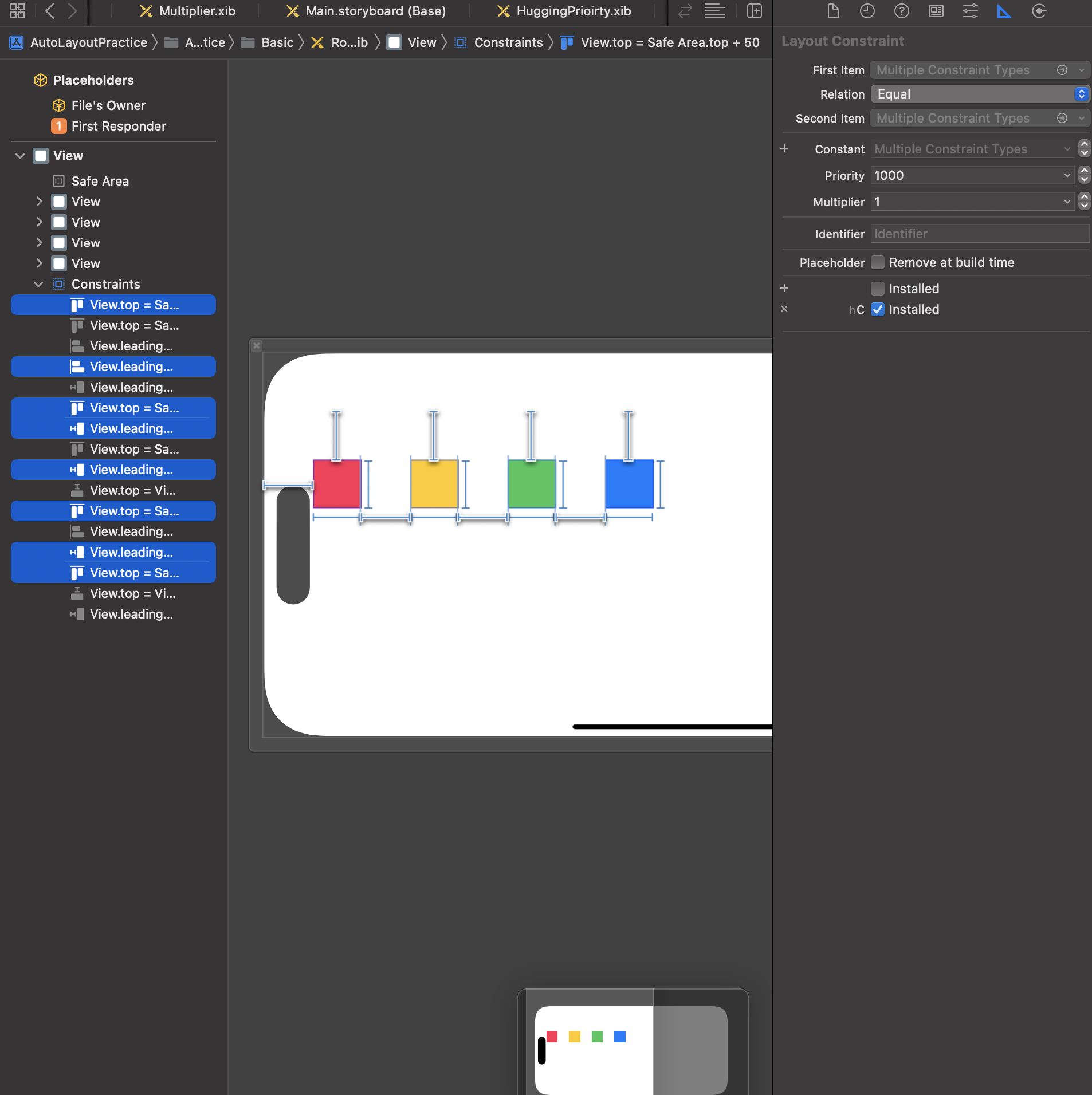
4. 가로로 전환한 후 내가 원하는 Constraints를 추가한다.

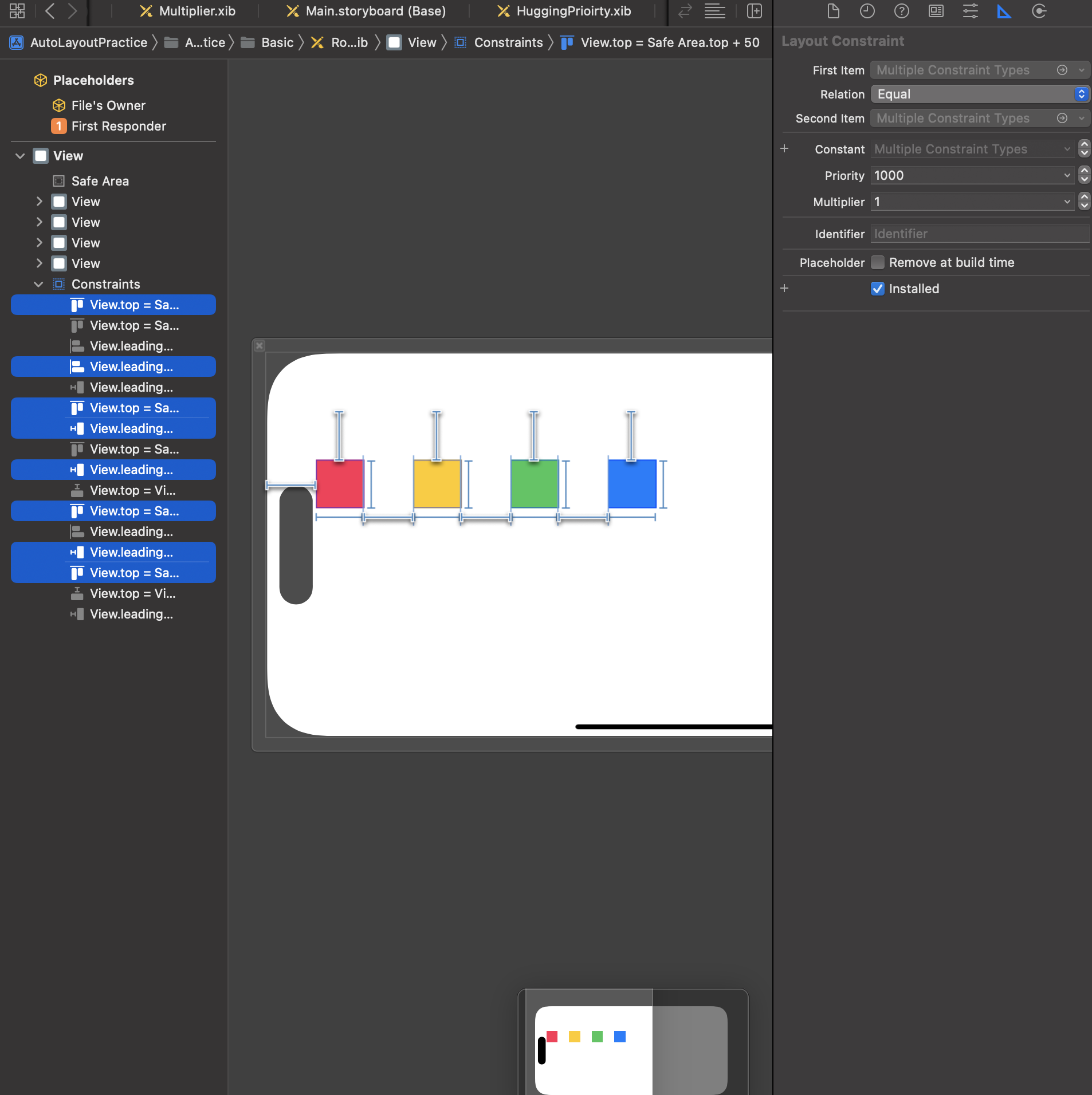
5. 좌측 파란색으로 되어있는 새로 추가한 Constraints를 커멘드를 누르고 하나하나 선택해준다.

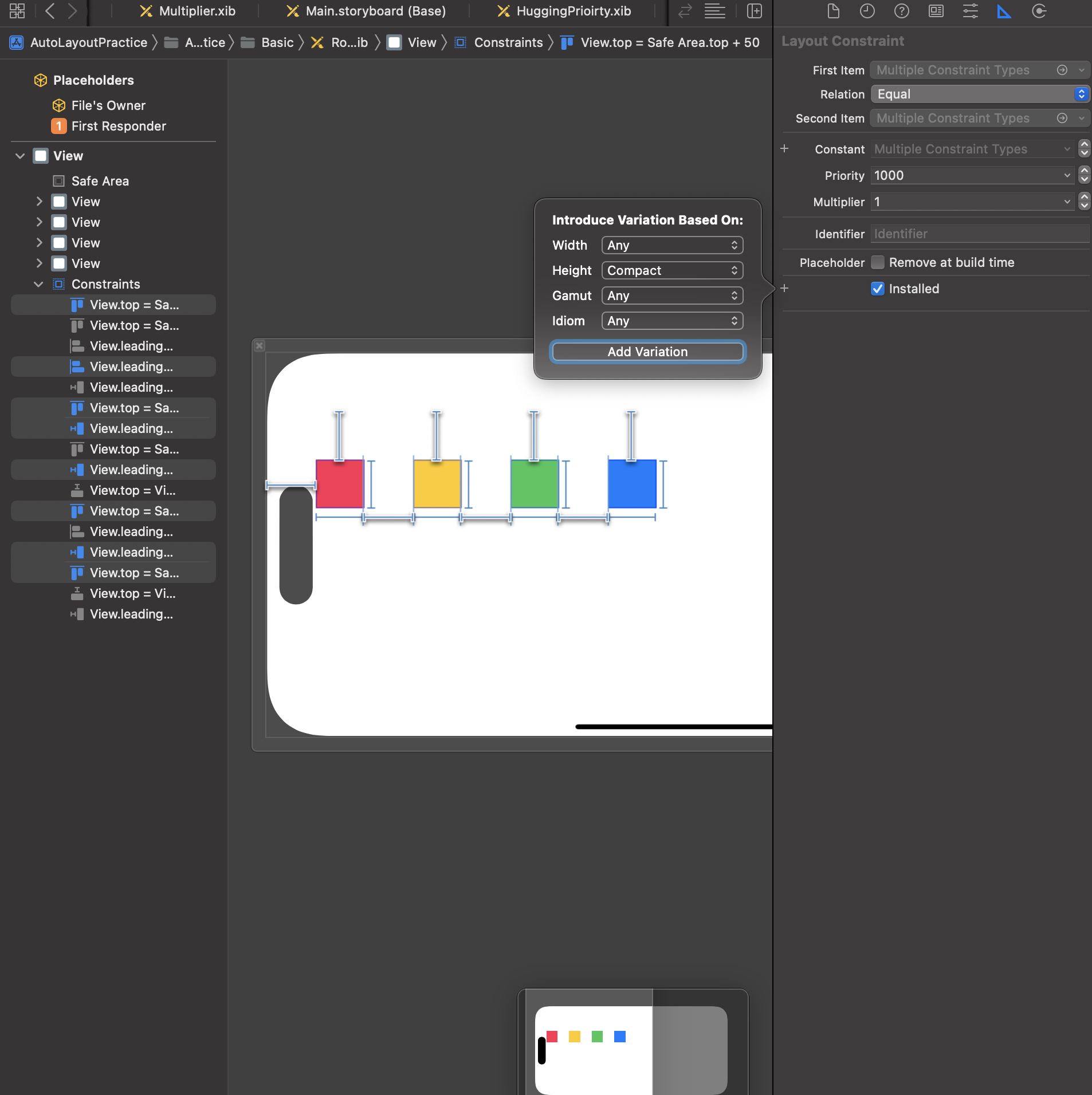
6. 동일하게 우측 하단 + 버튼을 누르고 Width를 Any로 바꿔준 후 Add Variation을 누른다. (동영상에서는 Any로 바꿔주었는데 그냥 Compact로 해도 크게 문제는 없는듯 하다)

7. 아까와 동일하게 사진과 같이 우측 첫번째 Installed 체크를 해제한다.

8. 다시 가로로 바꿔보면 잘 적용되어 있음을 확인할 수 있다.

나는 간단한 화면구성이라 그렇게 복잡하지 않았다. Vary for Traits가 없어진 부분에 사람들의 의견이 부정적인 것 같은데 이런 부분은 애플에서 개선해주었어야 하지 않았을까..ㅠ 아직까지 그대로인걸 보면 그럴일은 없을 것 같다 ㅎ.ㅎ
Vary for Traits가 굉장히 편해 보였는데 복잡한 방법으로 바뀐건 부정적이지만.. 그럴만한 이유가 있지 않았을까 라는 생각도 든다.
https://stackoverflow.com/questions/69286933/do-you-know-where-s-the-vary-for-traits-in-xcode-13
Do you know where’s the Vary for Traits in Xcode 13?
I can't find Vary for Traits in Xcode 13. Thanks in advance for any help!
stackoverflow.com
요 링크에도 친절히 답변이 되어 있어 부족한 부분은 참고하면 좋을 듯하다!
+) 23. 04. 24
https://developer.apple.com/design/human-interface-guidelines/foundations/layout/
Layout - Foundations - Human Interface Guidelines - Design - Apple Developer
Layout Using a consistent layout that adapts to various contexts makes your experience more approachable and helps people enjoy their favorite apps and games on all their devices. Guides and safe areas A layout guide defines a rectangular region that helps
developer.apple.com
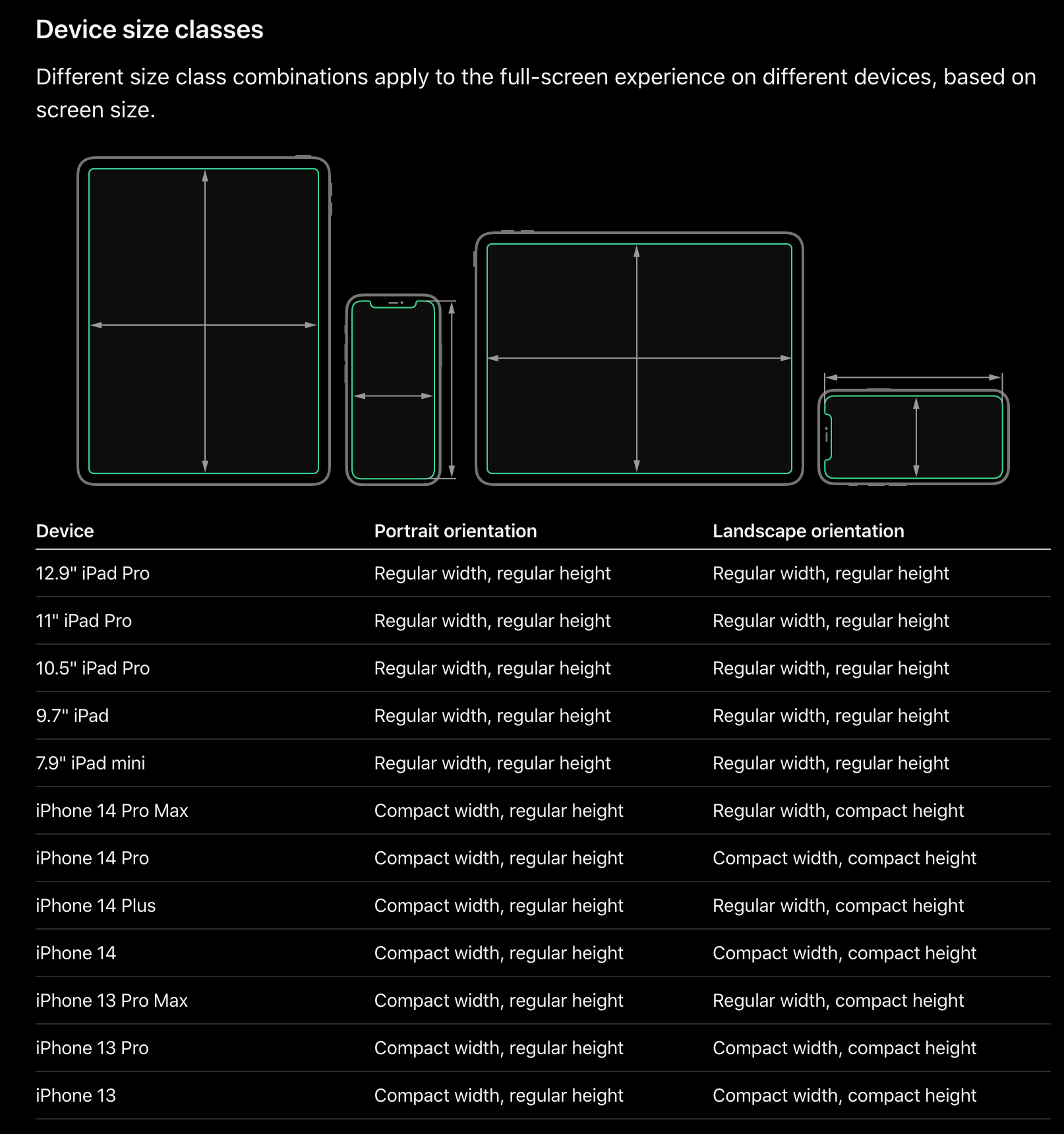
HIG 아래쪽에

일부 글을 가져왔다.
디바이스에 따른 Protrait orientation과 Landscape orientation이 나와있는데, Portrait orientation일때는 대부분 아이폰 기기가 Compact width, regular height이고, Landscape orientation일때는 Compact height인것은 동일하지만, Compact width와 Regular width가 섞여서 나타난다.


이렇게 설정하면 대부분 기기에 적용될듯 하다!
그리고

이 부분은 w -> width, h -> height, C -> Compact, R -> Regular 이니 참고하자..!!!
'iOS' 카테고리의 다른 글
| [iOS] 뷰를 push, present 하는 과정에서 이전 navigation controller에 접근해 뷰 push하기 (0) | 2023.04.20 |
|---|---|
| [iOS] 코드로 화면 구성하기 (0) | 2023.04.20 |
| [iOS] 델리게이트 패턴 (Delegate Pattern) (0) | 2023.03.18 |
| [iOS] OAuth Login firebase와 연동하면서 알게된 점 (Apple, Google, Email, Kakao) (0) | 2022.12.23 |
| [iOS] 동시성과 관련된 문제 (Concurrency Problems) (0) | 2022.12.16 |
